我们知道,CI的显示是在view目录下。我们对栏目的修改,就需要打开/aci/application/view/edit.php (新增和编辑页面)
我的计划是在是否根这个选项下,增加一行显示的内容,div_rootid显示已经添加好的栏目。
新增的div代码:
<div class="form-group">
<label class="col-sm-2 control-label form-control-static">选择根栏目</label>
<div class="col-sm-9 " id="div_rootid" name="div_rootid">
</div>
</div> 其中根目录ID这一项内容,我们计划根据显示的内容来自动填充,所在需要把根ID的文本框设置为只读。
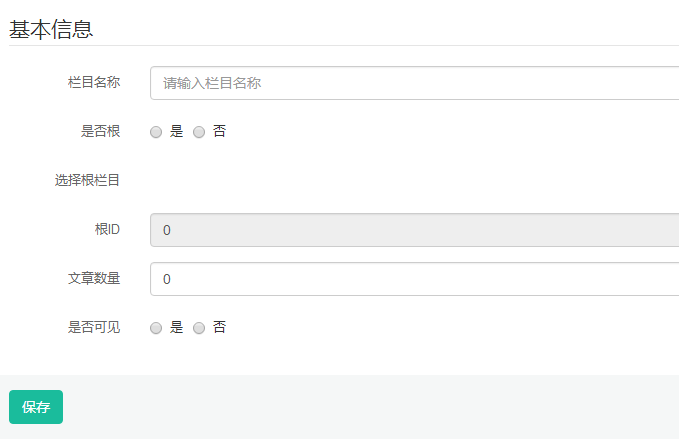
<input type="number" name="root_id" id="root_id" value='<?php echo isset($data_info['root_id'])?$data_info['root_id']:'' ?>' class="form-control validate[required,custom[integer]]" placeholder="请输入根ID" readonly>最终的显示效果:

接下来我们就要增加js文件(我定了个名字叫做ajaxget.js),用来实现点击 是否 根,显示已经输入的根目录的功能。
新增的js文件需要注意以下两点:
- 1、edit.php里需要加载 ajaxget.js 【下面的代码中,红字部分是我增加的】
- 2、js文件需要放在相应的目录下。
<script language="javascript" type="text/javascript">
var is_edit =<?php echo ($is_edit)?"true":"false" ?>;
var id =<?php echo $id;?>;
require(['<?php echo SITE_URL?>scripts/common.js'], function (common) {
require(['<?php echo SITE_URL?>scripts/adminpanel/newstype/edit.js']);
require(['<?php echo SITE_URL?>scripts/adminpanel/newstype/ajaxget.js']);
});
</script> ajaxget.js代码内容:
define(function (require) {
var $ = require('jquery');
var aci = require('aci');
$("#is_root1").click(function(){
var datastr = "该栏目为根目录";
$("#div_rootid").html(datastr);
});
$("#is_root2").click(function(){
var datastr = "Wait...";
$("#div_rootid").html(datastr);
$.ajax({
type: "GET",
url: SITE_URL+"adminpanel/newstype/getrootid/",
success:function(response){
$("#div_rootid").html(response);
},
error: function (request, status, error) {
$.scojs_message(request.responseText, $.scojs_message.TYPE_ERROR);
}
});
});
});
/* 因为js是预加载的,php程序中生成的html无法使用.click方法,所以就单独做了一个函数
function setrootid(id)
{
$("#root_id").val(id);
$.ajax({
type: "GET",
url: SITE_URL+"adminpanel/newstype/getrootid/"+id,
success:function(response){
$("#div_rootid").html(response);
},
error: function (request, status, error) {
$.scojs_message(request.responseText, $.scojs_message.TYPE_ERROR);
}
});
}最终效果如下:

- end